Voici en 10 points les tendances web design de 2015 :
1 – INFINITE SCROLL
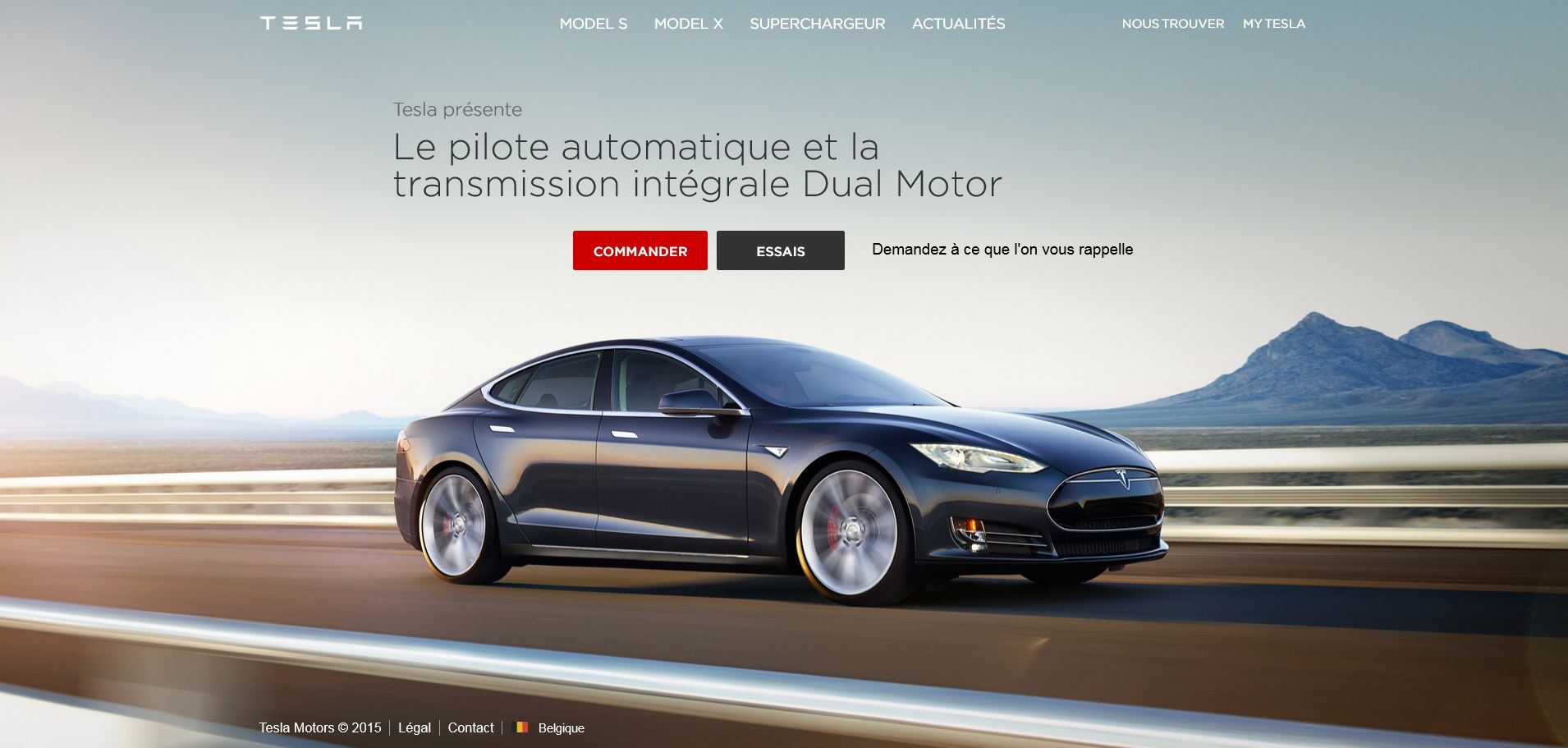
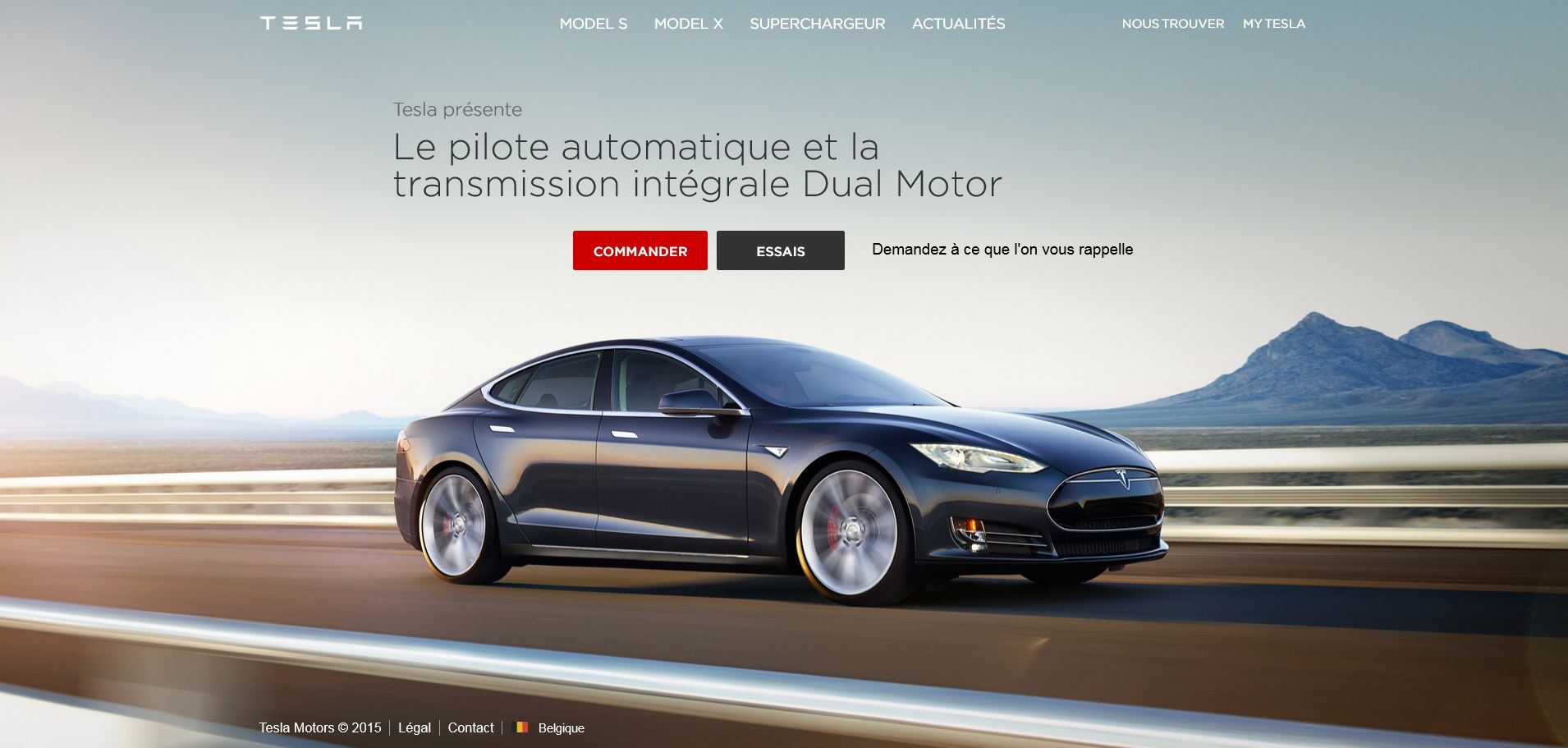
L’une des tendances phare de cette année sont les sites internet qui incluent des longues pages à scroller. Avec pour exemple le site du constructeur automobile TESLA, qui présente ses modèles de voiture sur des longues pages. Ces dernières incluent de nombreux contenus, disposés harmonieusement.
Une page riche en informations : photos, schémas, visuels 3D, vidéos, comparatifs de modèles, diaporama … cette page regorge de contenus pour retenir l’attention des visiteurs.

2 – STORY TELLING
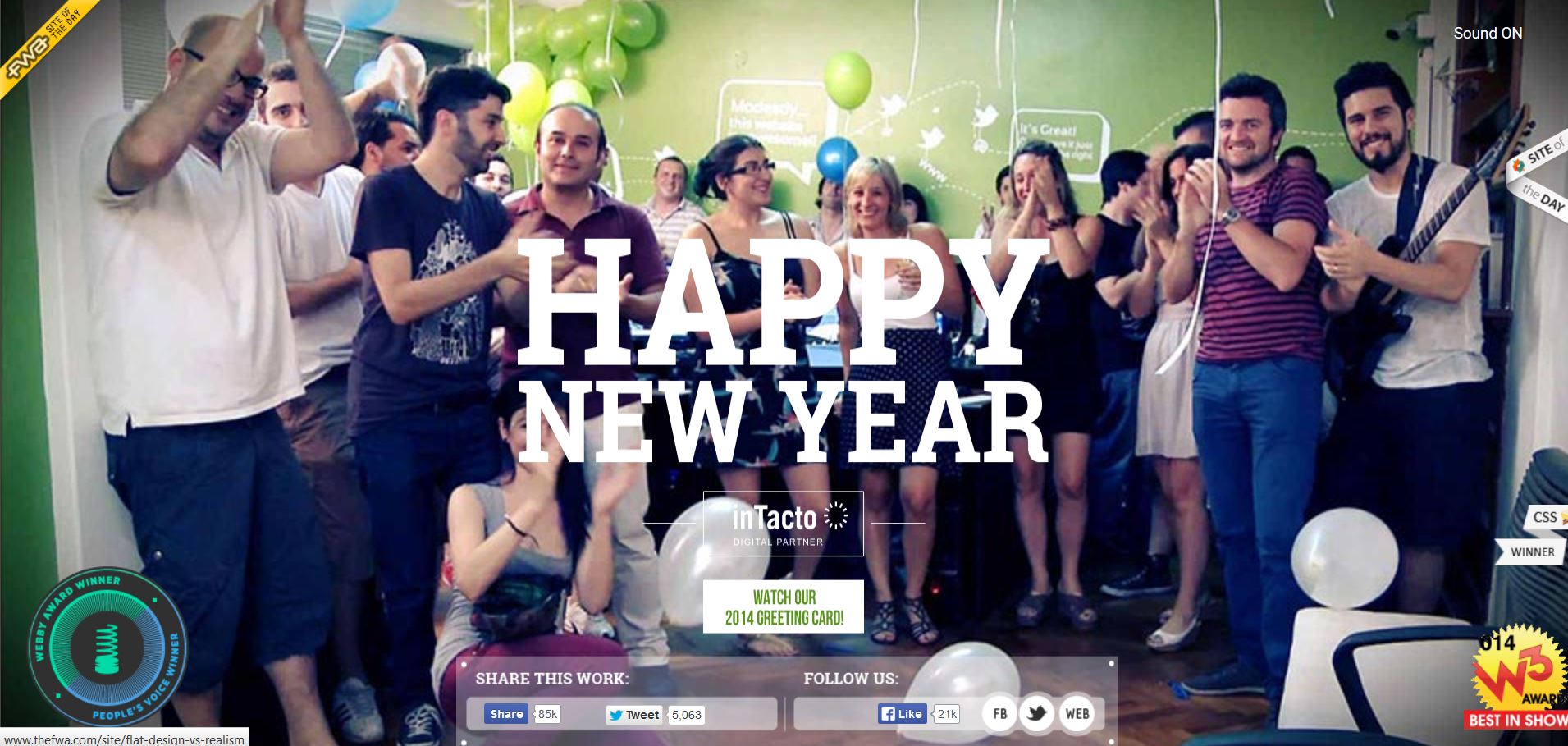
Un autre point important – le contenu – pas que cela soit nouveau en 2015, mais plus que jamais crucial. Un bel exemple, celui des vœux de l’agence Intacto, qui a déployé beaucoup d’énergie pour raconter une histoire autour du webdesign.
Ce mini site a pour objectif de raconter l’histoire d’une guerre entre deux « chefs de clan », celui du flat design, apparu en 2013 et celui du design réaliste … Je vous laisse découvrir ce projet. Ce qui est sûr, c’est qu’il a conféré une belle résonance à l’éditeur et fait vivre une expérience unique aux visiteurs.

3 – DES TITRES LARGES SANS IMAGES DE FOND
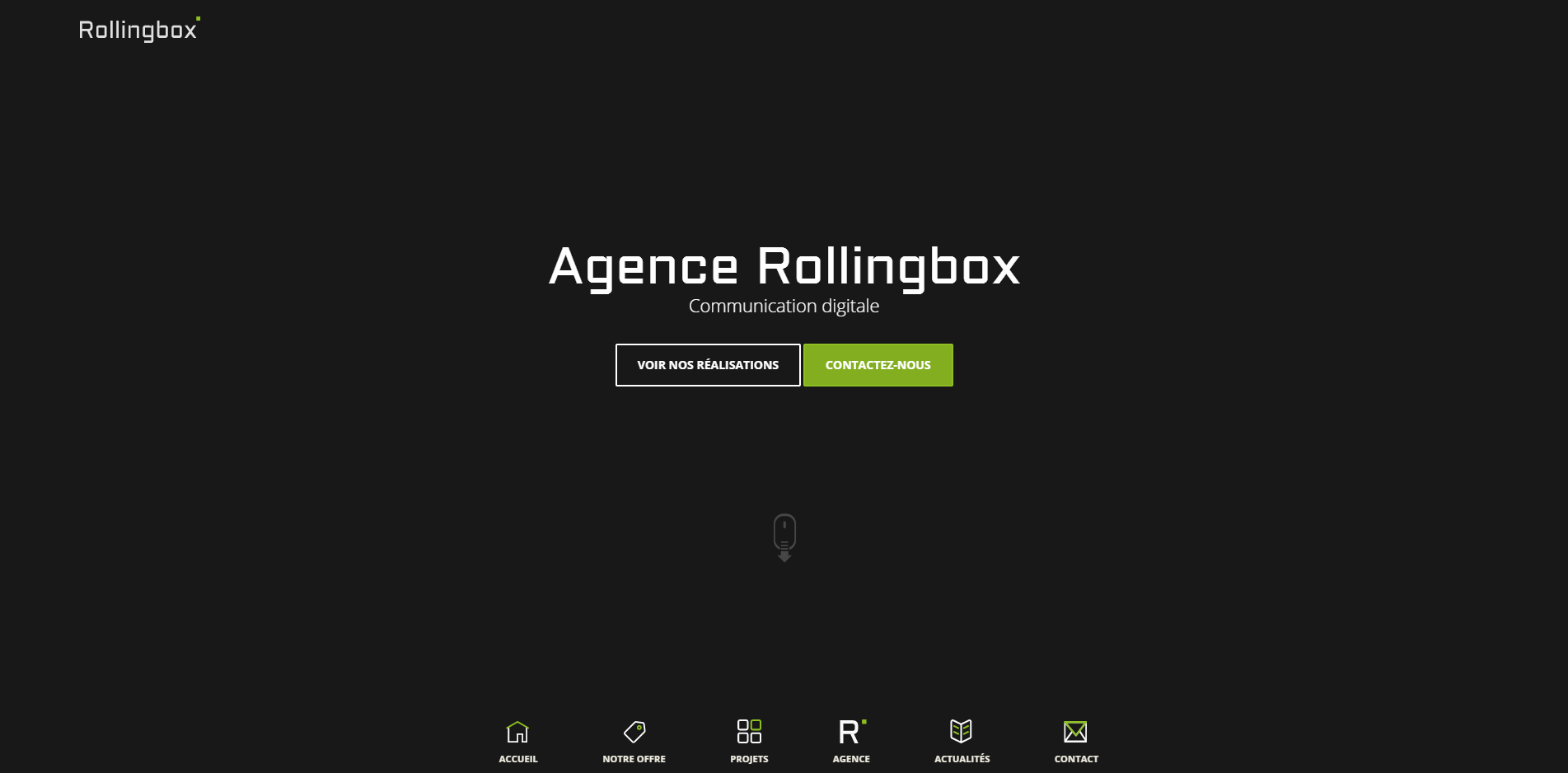
En exclusivité pour cet article, nous dévoilons une partie du futur site de l’agence Rollingbox. En effet, nous avons pris l’initiative de laisser place au message sans vouloir le brouiller. Le « header » de la page d’accueil va donc ressembler au visuel ci-dessous, sur lequel figurent le nom de l’agence, notre baseline et deux calls-to-action.

4 – HALTE AUX SUPERFLUS
ÉvidemMent, je ne vais pas vous répéter qu’il est temps d’arrêter les animations flash qui brouillent la lisibilité et rendent obsolètes les sites internet dès leurs publications. Mais, pourquoi ne pas mettre fin aux incontournables « diaporama » « carrousel » « slider » des pages d’accueil, au profit d’un contenu plus fort ?
Économisez votre énergie à trouver 5 photos + 5 promesses clients, 70% des internautes ne voient que le premier slider.
A ce propos, voici les taux de clics relevés sur un site à 5 slides :
-
- Position 1: 71,07%
-
- Position 2: 7,13%
-
- Position 3: 6,71%
-
- Position 4: 8,18%
-
- Position 5: 6,92%
Astuce, publiez votre « value proposition » (proposition de valeur) sur la page d’accueil en lieu et place du slider. Collez-y un call-to-action et regarder le comportement des visiteurs.
Soit ils cliquent sur le call-to-action pour en savoir plus, dans ce cas votre proposition de valeur est de qualité.
Soit les visiteurs quittent le site immédiatement, dans ce cas là :
-Étudiez le référencement naturel de votre site internet et la pertinence des mots clés sur lesquels votre site est référencé
-Étudiez la pertinence de vos annonces Ads (Bing ou Google)
-Étudiez les actions que vous menez en parallèle (emailing, smo) pour vous assurer que le trafic généré est bien en cohésion avec votre cible client
-Testez une nouvelle proposition de valeur à l’aide d’un A/B test
5 – EXIT LES PX, WELCOME AUX LARGEURS 100%
Après les Blackberry qui affichaient le contenu HTML, comment dire … abruptement…
Voici 2015, l’année des « phablettes ». Entre smartphones et tablettes, la consommation web se réalise de plus en plus à travers des devices de toutes tailles.
Voilà pourquoi votre site doit être « responsive », c’est à dire s’afficher et organiser le contenu des pages selon les multitudes d’appareils disponibles sur le marché.
Préférez donc des sites larges, qui épousent les bords des écrans.
Voici deux illustrations :
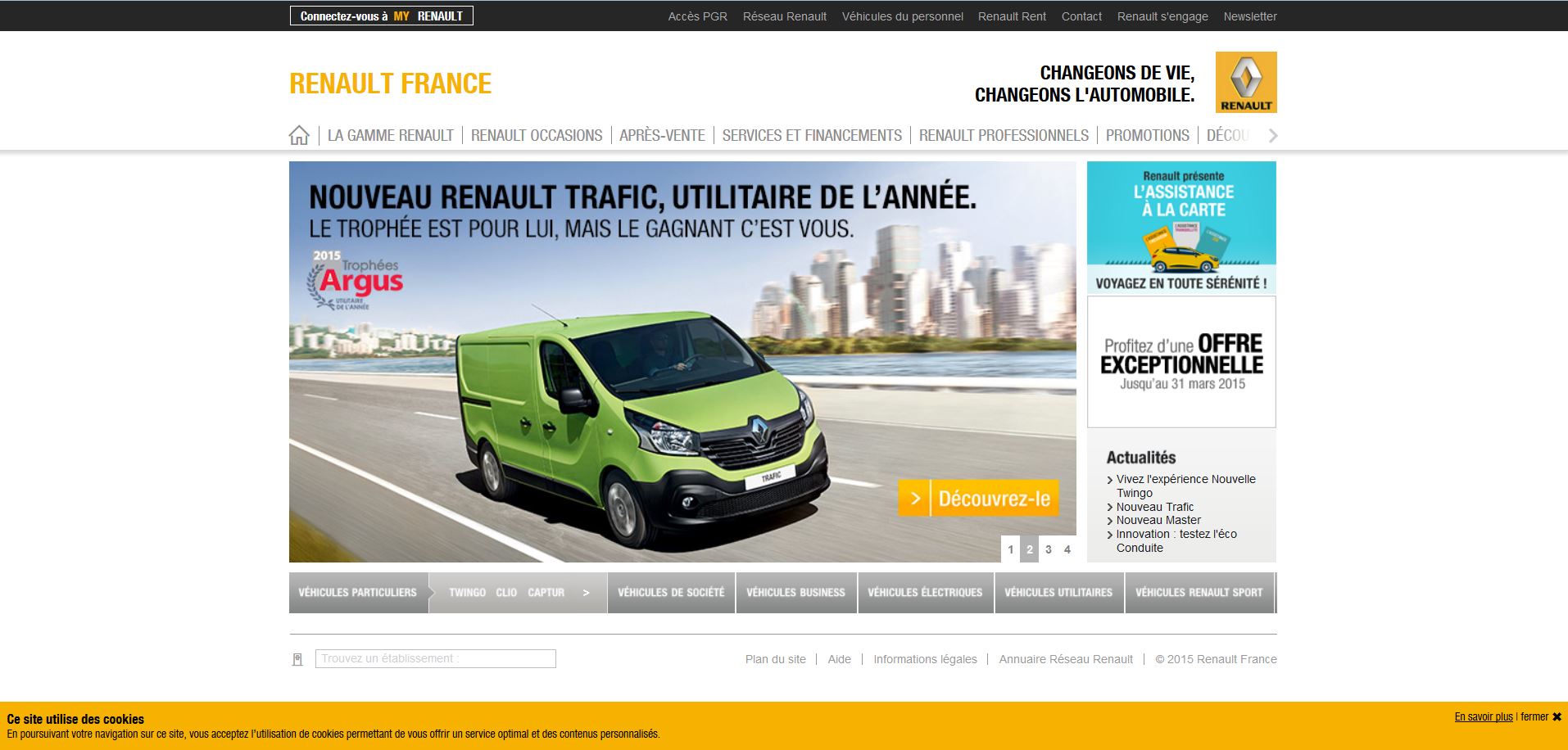
Renault avec un site du style « boxe » :

Tesla avec un site en largeur 100% :